Recentemente eu resolvi me desintoxicar.
Já fiz isso uma vez e estava na hora de fazer de novo.
Antes de mais nada, deixa eu explicar. Como um dev profissional, preciso passar o dia inteiro usando um editor de códigos.
Lá no início, quando éramos apenas webmasters, costumávamos trabalhar no bloco de notas (e tinha até selinho!)

O problema do bloco de notas é que ele não tem indentação automática e nem code highlighting, então trabalhar com ele é um pouco complicado. Eventualmente acabamos usando o FrontPage vez ou outra pra nos ajudar.


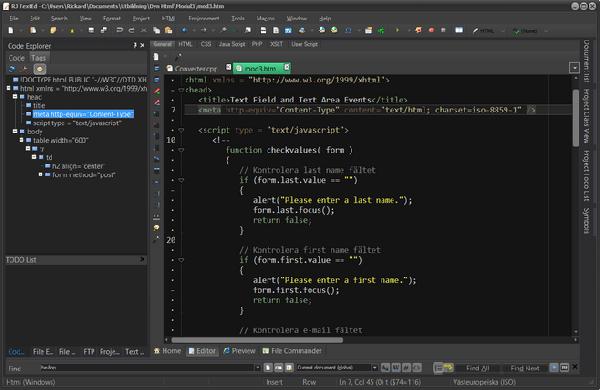
Eventualmente descobri o Adobe CoffeeCup, e depois o Macromedia Dreamweaver. E o Macromedia Dreamweaver virou Adobe Dreamweaver após um tempo.
Ah, já falei que os editores tinham um preview/edição visual? Pois é. Loucura, né? Sujava bastante o HTML, mas tinha gente que só trabalhava assim.

Nós é quem dizíamos em que navegador e resolução o site deveria rodar. Se o usuário usasse algo diferente, azar dele.


Um dia migrei de vez pro Linux e comecei a usar o Quanta+ do pacote KDEWebDev. Os projetos eram pequenos e era muito simples a adaptação a um novo editor.

Os editores ainda tinham fundo claro. Ah, e os monitores eram os CRT. Os olhos agradecem.
Depois do Quanta+, acabei conhecendo o NetBeans - que ainda não era da fundação Apache.
E depois do NetBeans, conheci o Eclipse, e aí começa o motivo de eu estar escrevendo esta prosa.
O Eclipse parecia perfeito em tudo. Ele simplesmente funcionava e o tema escuro era agradável aos olhos. Nem me importava de ele ser grande e pesado.
Nossa parceria durou anos e passamos por muita coisa juntos, até que... o code highlighting dele pra JavaScript é horrível!
Não é culpa dele, o escopo do Eclipse não é este. Ele é uma IDE desenvolvida para quem trabalha com Java (que não é e nem se parece com JavaScript). A instalação de plugins é possível, e ficou mais fácil ainda depois que surgiu o marketplace. Porém não existia nenhum plugin decente com suporte a JavaScript.

Eu precisava de um novo editor, consultei algumas pessoas e me foi sugerido o Atom.
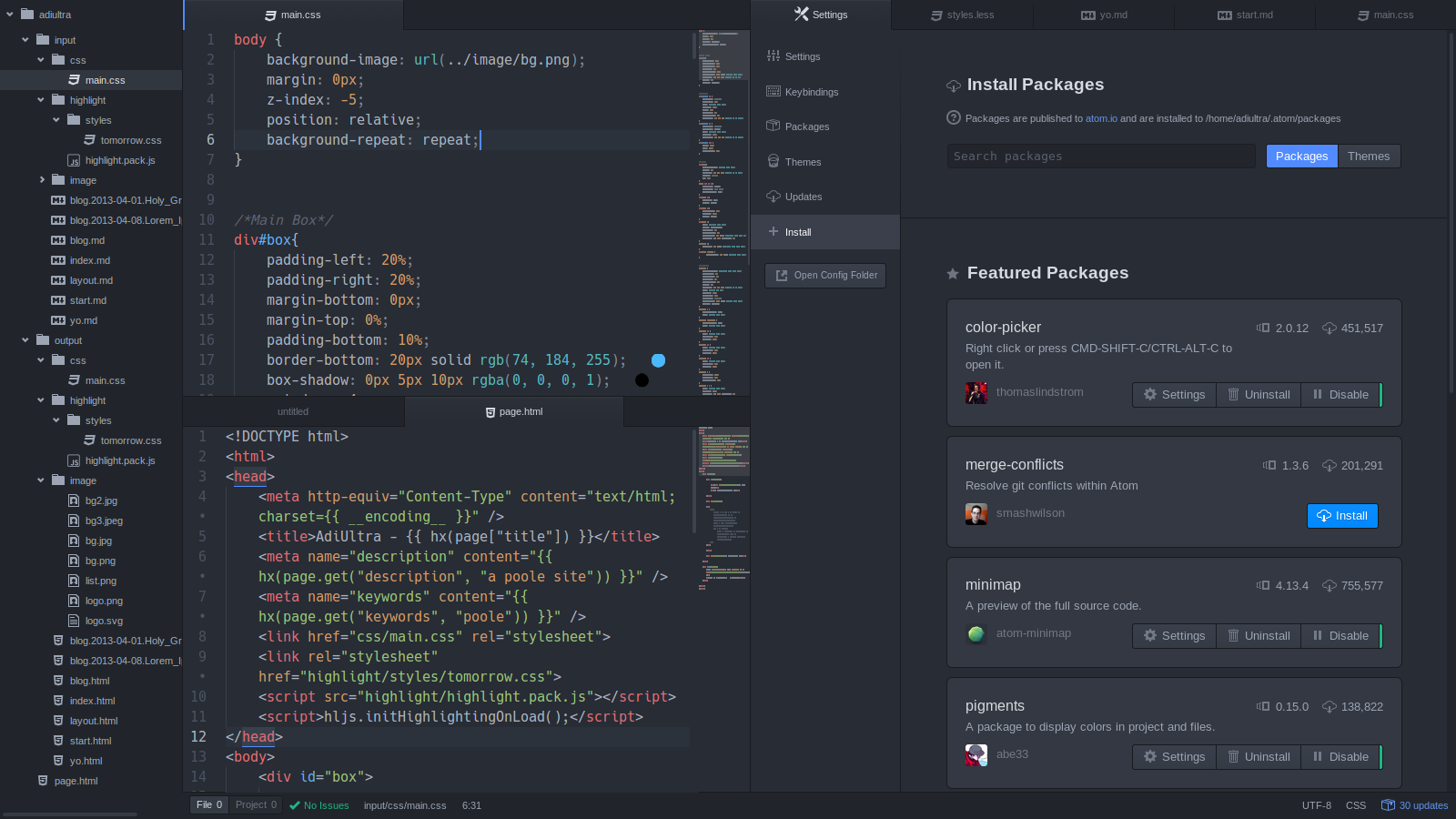
Ele é um editor desenvolvido pelo pessoal do GitHub, baseado em Electron e que pode ser "hackeado". Isso quer dizer que podemos fazer alterações profundas no editor, além de instalar e desenvolver plugins.
Logo de cara, o que me chamou a atenção foi o tema dele. Por padrão o Atom utiliza o One Dark. Tema bastante agradável - tão agradável que aplico em tudo o que posso.
- https://github.com/mleandrojr/mysql-workbench-dark-theme
- https://github.com/mleandrojr/one-dark-konsole

O Facebook desenvolveu um plugin pra transformá-lo em uma IDE, além de vários outros colaboradores com plugins incríveis para trabalhar com várias linguagens. Isto o torna o editor bastante poderoso, e acabei desenvolvendo meus próprios plugins para tarefas mais específicas - tudo em CoffeeScript.
O editor acabou ficando incrível, e este foi justamente o problema.
Depois de anos trabalhando com ele, acabei criando uma dependência a ponto de ter dificuldade em trabalhar em outros ambientes.
Isto não seria um grande problema, afinal o Atom é multiplataforma, porém vamos pensar um pouco.
E se algum dia eu trocar de empresa? E se esta empresa tiver regras sobre qual editor usar?
E se a empresa em que trabalho atualmente resolver fazê-lo?
Se a obrigatoriedade for de uso do Atom, tá tudo certo. Mas quais as chances?
Precisei me desintoxicar, e é aqui onde a história volta lá naquele início.
Antes de tudo, precisei escolher um novo editor. Conheço várias alternativas então não me preocupei em pesquisar nada novo.
Pensei em transformar o Sublime Text em meu editor principal, porém existia um problema:
Eu costumo usar o Sublime pra edições rápidas em arquivos variados, e transformá-lo em meu editor principal o deixaria mais pesado e de carregamento mais lento.
Eu perderia meu editor rápido, e isso não iria rolar.
Diferente de outros devs, eu não tenho uma licença de uso dos editores da Jet Brains como o PhpStorm, então teria que pular de EAP (Early Access Program) em EAP.
Eu trabalho com desenvolvimento, então não vai rolar ficar pulando de versão em versão, preciso de algo um pouco mais estável. E pra adquirir uma licença eu ainda preciso testar bem e ver se vale a pena.
Existe também o Visual Studio Code, mas não gosto dele.
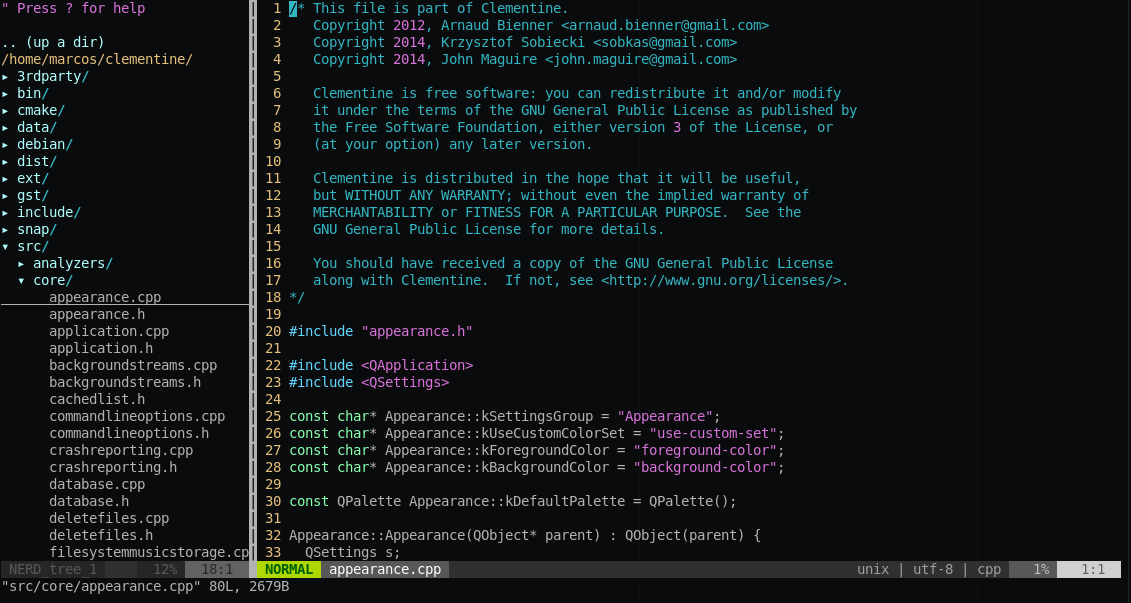
Diante deste cenário resolvi instalar alguns plugins no Vim e passar a trabalhar com ele.
Instalei um gerenciador de plugins plugged, e então fui instalando tudo o que precisava.
- Plug 'universal-ctags/ctags'
- Plug 'tpope/vim-fugitive'
- Plug 'scrooloose/nerdtree'
- Plug 'bfredl/nvim-miniyank'
- Plug 'moll/vim-bbye'
- Plug 'itchyny/lightline.vim'
- Plug 'tpope/vim-commentary'
- Plug 'tpope/vim-abolish'
- Plug 'amiorin/vim-project'
- Plug 'StanAngeloff/php.vim'
- Plug 'stephpy/vim-php-cs-fixer'
- Plug 'ncm2/ncm2'
- Plug 'phpactor/phpactor'
- Plug 'phpactor/ncm2-phpactor'
- Plug 'https://github.com/junegunn/fzf'
- Plug 'https://github.com/BurntSushi/ripgrep'
- Plug 'adoy/vim-php-refactoring-toolbox'
- Plug 'phpactor/phpactor'
- Plug 'mhinz/vim-signify'
- Plug 'majutsushi/tagbar'
- Plug 'tobyS/vmustache'
- Plug 'tobyS/pdv'
- Plug 'joonty/vdebug'
Ativei a exibição de número das linhas
set number
E fiz com que a NERDTree abrisse somente quando eu não informasse um nome de arquivo ao abrir o Vim.
autocmd StdinReadPre * let s:std_in=1
autocmd VimEnter * if argc() == 0 && !exists('s:std_in') | NERDTree | endif
Isso porque eu uso bastante o Vim pra editar arquivos de sistemas.

Tudo lindo, Vim configurado e agora é só trabalhar, né?
Só que não...
O Vim é um editor que trabalha em modo texto. Funciona bem e é muito leve, mas a curva de aprendizado é grande.
Isso quer dizer que é mais difícil se acostumar com ele, e como eu tenho prazos a seguir, não tenho este luxo.
Precisei encontrar outro editor pra me desintoxicar. Ainda tinha o VSCode, mas eu não gosto dele.
Sério. O que as pessoas viram neste editor?
Eu não gosto dele pelos seguintes motivos:
- O tema dele é horroroso.
- Ele chama os diretórios de pastas (ok, o Atom começou a fazer isso e por pura preguiça. Um dia eu conto)
- Falando nos diretórios, cadê os ícones deles? A treeview do VSCode é confusa demais!
- O outline fica à esquerda abaixo da treeview, sendo que existe espaço o suficiente pra colocá-lo à direita.
- Ele não é o Atom! 😠

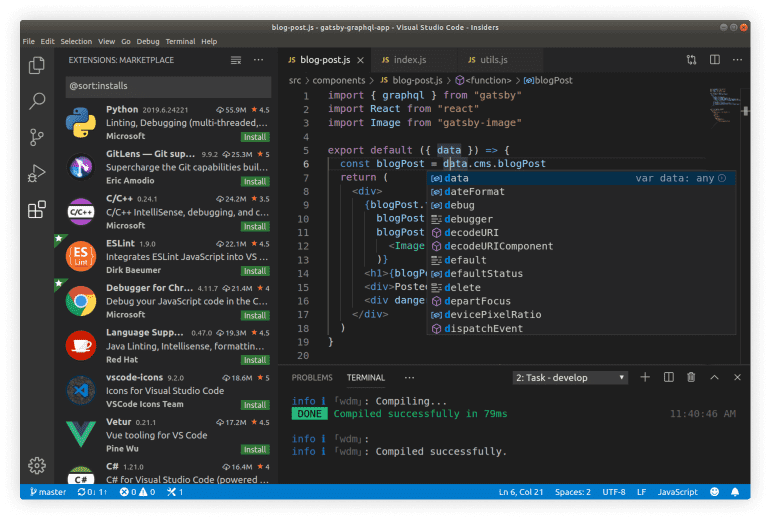
Por eu gostar tão pouco do VSCode, ele acabou sendo minha escolha. Mas precisava de uns ajustes.
A primeira coisa que fiz foi instalar o tema One Dark. É só um tema, e eu não teria precisado instalá-lo se o tema do VSCode fosse decente.
Depois instalei a extensão vscode-icons. Ele coloca ícones nos diretórios e também nos arquivos, diferenciando-os pela extensão.
Aumentei o padding entre os níveis da treeview. Melhorou bastante a visualização e não ficou mais confuso.
Apesar de o outline não poder ser fixado na barra direita, ele pode ser jogado para a barra inferior junto do terminal.
Esta barra, por sua vez, pode ser fixada do lado direito, o que dá quase o mesmo resultado (o terminal fica horrível de usar, mas tudo bem, uso um terminal separado).
Desenvolvi as extensões iguais às que tinha desenvolvido pro Atom. O VSCode, diferente do Atom, usa TypeScript pro desenvolvimento de extensões. Eu já uso TypeScript nos meus projetos e pra desenvolver extensões, basta consultar a documentação da API dele.
A documentação da API do VSCode, aliás, é bem completa. Consegui achar de tudo por lá e não tive dificuldade nenhuma em portar meus plugins do Atom pra extensões VSCode.
E pra não ser injusto com o editor, tem duas coisas que eu gostei:
- Ele tem minimap, o que é uma mão na roda pra rolar arquivos grandes.
- A treeview dele aparentemente não varre os diretórios do projeto em tempo real, o que o torna mais leve que o Atom.
Já tem 1 mês mais ou menos que estou trabalhando com ele e por enquanto está tudo indo bem. Já consigo desenvolver sem qualquer dificuldade, então acho que já estou desintoxicando.
Vou continuar usando o VSCode por enquanto e vou dizendo pra vocês quais são minhas impressões sobre ele.
